Лестница
Сделайте блок размером 704х704х192 (192-высота. Вообще-то стандартная высота текстур стен – 128, но нам в данном случае нужно повыше). Примените к блоку утилиту Hollow с параметром минус 16, (стены будут наращиваться наружу).
Раскрасьте стены и потолок в приемлемые для вас цвета. Заготовка есть.

Теперь сделаем собственно лестницу. Лестница состоит из двух частей – видимой, той что видим на экране в Half-Life, и того, что, собственно, является лестницей – триггера с присвоенной ему функсией лестницы.
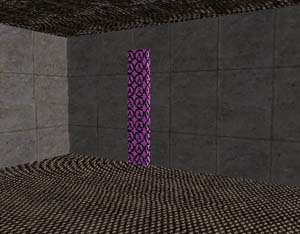
Построим видимую часть. Поскольку лестница как бы прозрачна, ищем специальную текстуру. Все прозрачные текстуры начинаются значком {.

Выбрав подходящую, создаем блок шириной 32 юнита, толщиной 4. Высота по усмотрению.

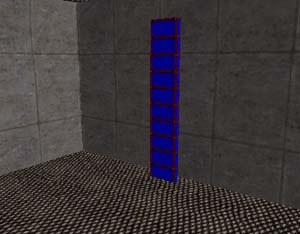
Теперь аккуратно закрашиваем

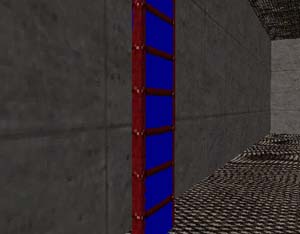
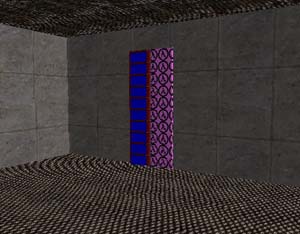
ВСЕ стороны лестницы так, чтобы спереди и сзади лестницы вид был одинаков, а с боков не проскакивало синего цвета, потому, что он то и будет прозрачным.


Теперь выделите лестницу и нажмите кнопку toEntity. В поле Class пишем (или находим) func_wall. В поле Render mode находим Solid. В поле FX Amount (1-255) пишем 255.

Теперь все то, что было синим, будет прозрачным после того, как вы скомпилируете уровень. Все вышесказанное равным образом относится КО ВСЕМ объектам, которые должны быть прозрачными (в том случае, если вы используете текстуры, начинающиеся на { ). То, что у нас получилось, НЕ ЯВЛЯЕТСЯ лесницей. Чтобы можно было использовать эту лестницу, нужно создать триггер с функцией лестница.
Для триггеров в Half-Life существует специальная текстура aaatrigger.

Создайте блок размеров с лестницу и примените к нему текстуру aaatrigger.

Теперь выделите блок и нажмите кнопку toEntity. В поле Class найдите func_ladder.

Никаких дополнительных настроек не требуется.
Теперь переместите триггер так, чтобы он ПОЛНОСТЬЮ закрывал изображение лестницы. Можно даже немного увеличить его по толщине.